2019-08-27 |
定位元素
CSS定位属性允许您定位元素。它还可以将元素放在另一个元素后面,并指定当元素的内容太大时应该发生什么。
可以使用top,bottom,left和right属性定位元素。但是,除非首先设置position属性,否则这些属性将不起作用。根据定位方法,它们的工作方式也不同。
静态定位
默认情况下,HTML元素定位为静态。始终根据页面的正常流定位静态定位元素。
HTML:
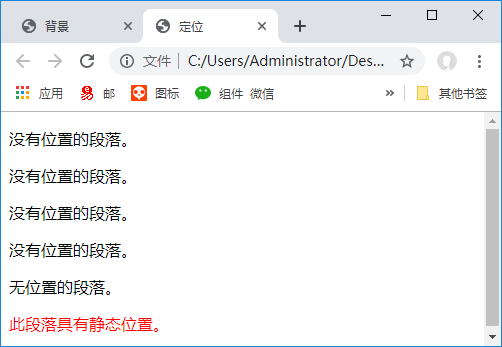
<p>没有定位的段落。</p> <p>没有定位的段落。</p> <p>没有定位的段落。</p> <p>没有定位的段落。</p> <p>没有定位的段落。</p>
此段落具有静态位置。
CSS:
p.position_static {
position:static;
top: 30px;
right: 5px;
color: red;
}
结果:

静态定位元素不受顶部,底部,左侧和右侧属性的影响。
文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型