2019-08-27 |
列表图像和位置
还有其他列表属性,例如:
list-style-image - 指定要用作列表项标记的图像。
list-style-position - 指定标记框的位置(内部,外部)。
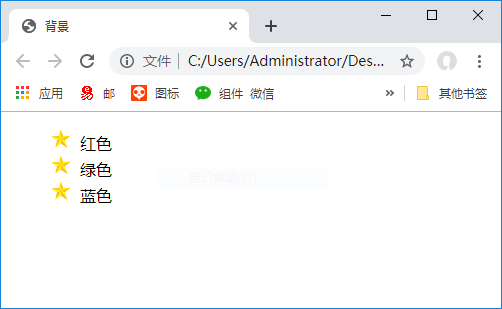
在下面的示例中,我们使用图像作为列表项标记,并指定要在内容流内部的位置。 HTML:<p> 以下列表包含list-style-position: inside</p> <ul> <li> 红色 </li> <li> 绿色 </li> <li> 蓝色 </li> </ul>
css
ul {
list-style-image: url("logo.jpg");
list-style-position: inside;
}
结果

list-style-position: outside 是默认值。
文字样式
- font-family字体家族属性
- 字体属性
- font-size字体大小 属性
- 字体大小属性
- font-style字体样式属性
- font-weight字体粗细属性
- 字体粗细属性
- font-variant小型大写字母
- 颜色属性color
- 颜色属性
- 文本对齐属性
- vertical-align 垂直对齐属性
- 垂直对齐属性
- 垂直对齐属性
- 文本装饰属性text-decoration
- 文本装饰属性text-decoration
- text-indent 文本缩进属性
- 文本阴影属性text-shadow
- 带模糊效果的文本阴影
- 本转换属性 text-transform
- 文本转换text-transform值
- letter-spacing字母间距属性
- 使用负值
- word-spacing单词间距属性
- 测量单位
- white-space空白区属性
css盒子模型