-
React State(状态)
日期:2022-10-10 18:27:28 点击:7987 好评:0React 把组件看成是一个状态机(State Machines)。通过与用户的交互,实现不同状态,然后渲染 UI,让用户界面和数据保持一致。 React 里,只需更新组件的 state,然后根据新的 state 重新渲...
-
React Props
日期:2022-10-10 18:27:28 点击:7133 好评:0state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变。这就是为什么有些容器组件需要定义 state 来更新和修改数据。 而子组件只能通过 props 来传递数据。...
-
React 事件处理
日期:2022-10-10 18:27:28 点击:1789 好评:0React 元素的事件处理和 DOM 元素类似。但是有一点语法上的不同: React 事件绑定属性的命名采用驼峰式写法,而不是小写。 如果采用 JSX 的语法你需要传入一个函数作为事件处理函数,而...
-
React 条件渲染
日期:2022-10-10 18:27:28 点击:1327 好评:0在 React 中,你可以创建不同的组件来封装各种你需要的行为。然后还可以根据应用的状态变化只渲染其中的一部分。 React 中的条件渲染和 JavaScript 中的一致,使用 JavaScript 操作符 if 或...
-
React 列表 & Keys
日期:2022-10-10 18:27:28 点击:10495 好评:0我们可以使用 JavaScript 的 map() 方法 来创建列表。 React 实例 使用 map() 方法遍历数组生成了一个 1 到 5 的数字列表: const numbers = [1, 2, 3, 4, 5];const listItems = numbers.map((numbers) = li{numbers}/li)...
-
React 组件 API
日期:2022-10-10 18:27:28 点击:4649 好评:0在本章节中我们将讨论 React 组件 API。我们将讲解以下7个方法: 设置状态:setState 替换状态:replaceState 设置属性:setProps 替换属性:replaceProps 强制更新:forceUpdate 获取DOM节点:findDOMN...
-
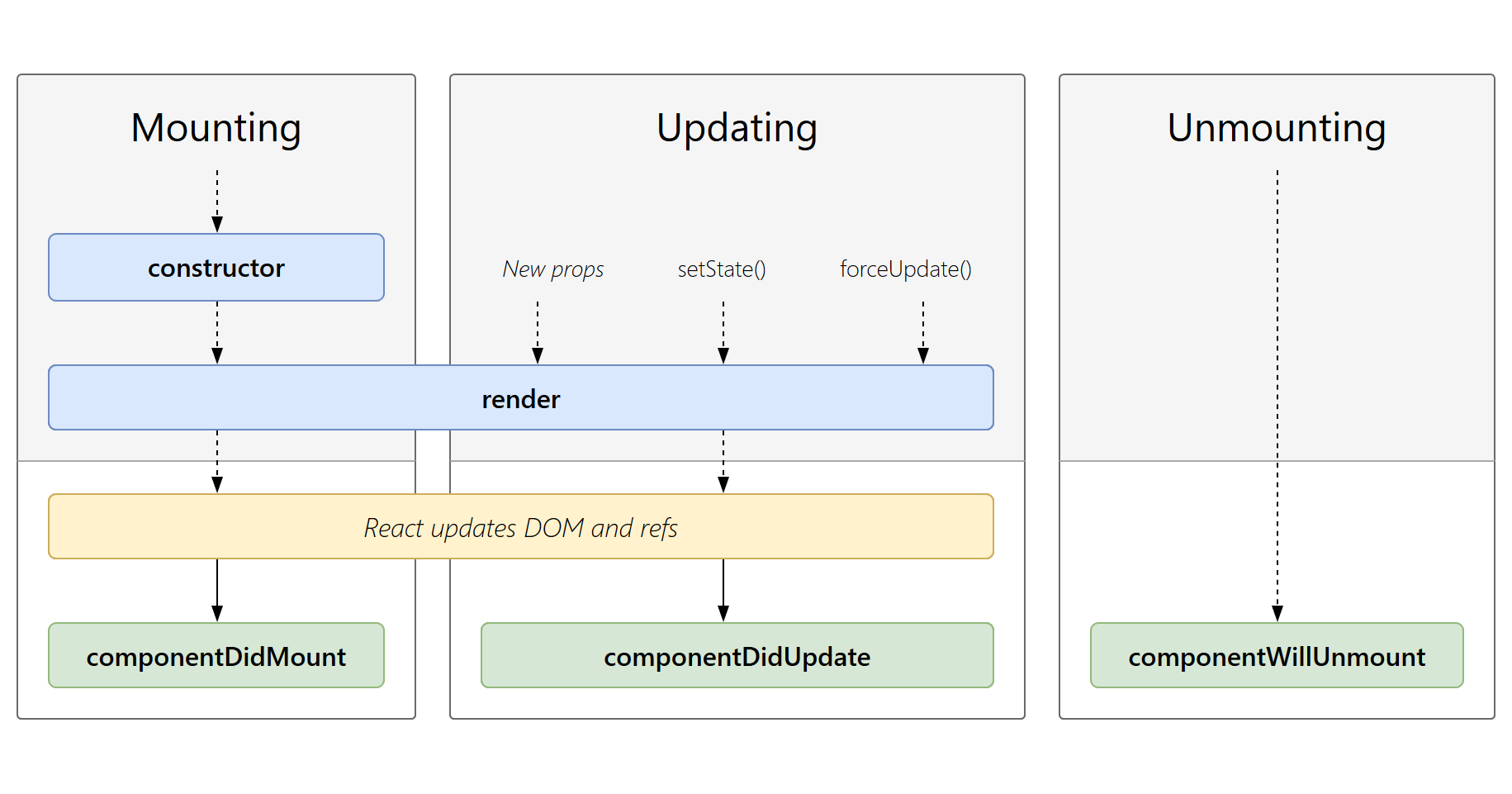
React 组件生命周期
日期:2022-10-10 18:27:28 点击:5458 好评:0在本章节中我们将讨论 React 组件的生命周期。 组件的生命周期可分成三个状态: Mounting(挂载):已插入真实 DOM Updating(更新):正在被重新渲染 Unmounting(卸载):已移出真实 DOM 挂载 当组...
-
React AJAX
日期:2022-10-10 18:27:28 点击:3251 好评:0React 组件的数据可以通过 componentDidMount 方法中的 Ajax 来获取,当从服务端获取数据时可以将数据存储在 state 中,再用 this.setState 方法重新渲染 UI。 当使用异步加载数据时,在组件卸载...
-
React 表单与事件
日期:2022-10-10 18:27:28 点击:1703 好评:0本章节我们将讨论如何在 React 中使用表单。 HTML 表单元素与 React 中的其他 DOM 元素有所不同,因为表单元素生来就保留一些内部状态。 在 HTML 当中,像 input, textarea, 和 select 这类表单元...
-
React Refs
日期:2022-10-10 18:27:28 点击:5079 好评:0React 支持一种非常特殊的属性 Ref ,你可以用来绑定到 render() 输出的任何组件上。 这个特殊的属性允许你引用 render() 返回的相应的支撑实例( backing instance )。这样就可以确保在任何...