-
CSS grid-template-rows 属性
日期:2022-10-10 18:27:28 点击:3827 好评:2实例 指定行大小(高度): .grid-container { display: grid; grid-template-rows: 100px 300px;} 尝试一下 » 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 属性 grid-template-rows 57 1...
-
CSS row-gap 属性
日期:2022-10-10 18:27:28 点击:758 好评:2实例 指定网格行之间的间隔为 50 像素:: div { display: grid; row-gap: 50px;} 尝试一下 » 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 属性 row-gap (网格中) 66 16 61 12.1...
-
CSS3 border-image-source 属性
日期:2022-10-10 18:27:28 点击:6911 好评:2实例 使用图像作为div元素的边框: div{border-image-source: url(border.png);} 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 属性 border-image-source 15.0 11.0 15.0 6.0 15.0 属性定义...
-
CSS3 border-image-slice 属性
日期:2022-10-10 18:27:28 点击:8690 好评:2实例 指定图像的边界向内偏移: div{ border-image-source: url(border.png); border-image-slice: 50% 50%;} 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 属性 border-image-slice 15.0 11....
-
CSS3 border-image-width 属性
日期:2022-10-10 18:27:28 点击:6754 好评:2实例 指定图像边界的宽度: div{ border-image-source: url(border.png); border-image-width: 30 30;} 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 属性 border-image-width 15.0 11.0 13.0 6...
-
CSS3 border-image-outset 属性
日期:2022-10-10 18:27:28 点击:10156 好评:2实例 设置border-img-outset属性: div{ border-image-source: url(border.png); border-image-outset: 30 30;} 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 属性 border-image-outset 15.0 11.0 15...
-
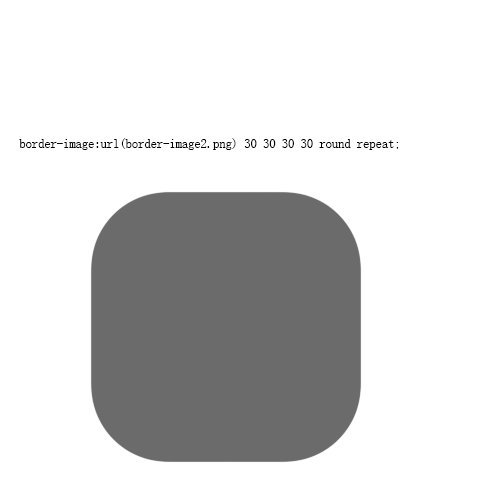
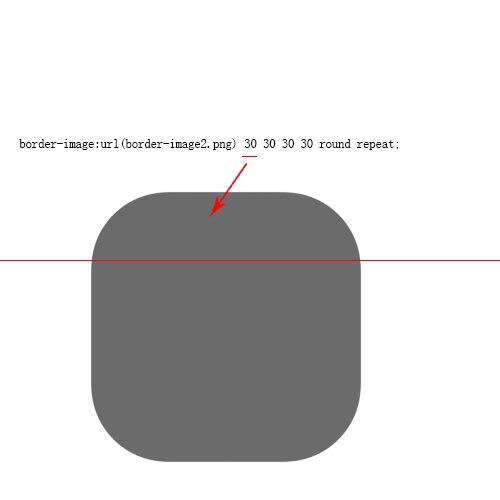
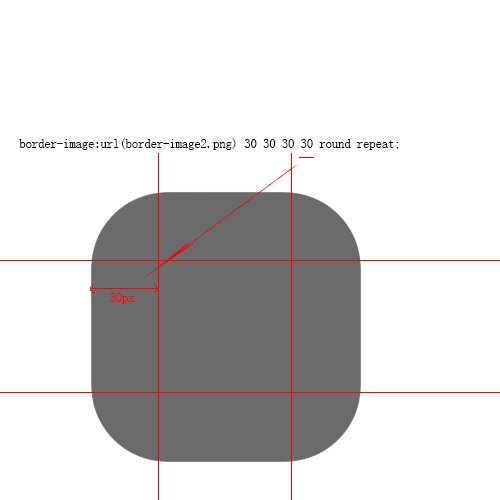
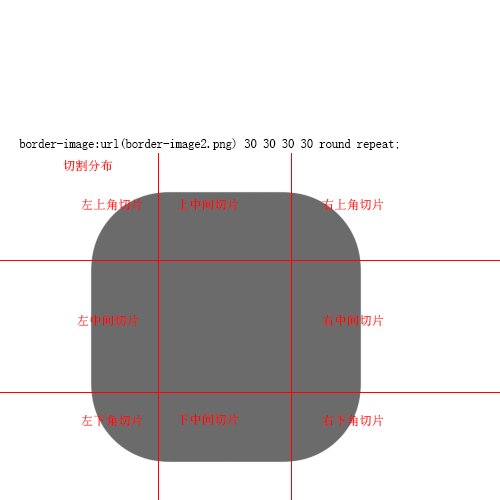
CSS3 border-image-repeat 属性
日期:2022-10-10 18:27:28 点击:3634 好评:2实例 设置重复图像的方式: div{border-image-source: url(border.png);border-image-repeat: repeat;} 尝试一下 » 定义和使用 border-image-repeat 属性用于图像边界是否应重复(repeated)、拉伸(stretched)或铺...
-
CSS initial 关键字
日期:2022-10-10 18:27:28 点击:9462 好评:2实例 设置 div 元素内的文本颜色为红色,但是为 h1 元素保持最初的颜色: div {color: red; }h1 {color: initial; } 尝试一下 » 浏览器支持 表格中的数字表示支持该关键字的第一个浏览器版本号...
-
CSS inherit 关键字
日期:2022-10-10 18:27:28 点击:3190 好评:2实例 设置 span 元素的文本颜色为蓝色,那些 class="extra" 的元素除外: span{ color: blue;} .extra span{ color: inherit;} 尝试一下 » 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号...
-
CSS 合法颜色值
日期:2022-10-10 18:27:28 点击:2383 好评:2CSS Colors CSS的颜色可以通过以下方法指定: 十六进制颜色 RGB颜色 RGBA颜色 HSL色彩 HSLA颜色 预定义/跨浏览器的颜色名称 十六进制颜色 所有主要浏览器都支持十六进制颜色值。 指定一个...