-
CSS3 border-image-slice 属性
日期:2022-10-10 18:27:28 点击:6087 好评:0实例 指定图像的边界向内偏移: div{ border-image-source: url(border.png); border-image-slice: 50% 50%;} 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 属性 border-image-slice 15.0 11....
-
CSS3 border-image-source 属性
日期:2022-10-10 18:27:28 点击:8195 好评:0实例 使用图像作为div元素的边框: div{border-image-source: url(border.png);} 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 属性 border-image-source 15.0 11.0 15.0 6.0 15.0 属性定义...
-
CSS3 border-image-width 属性
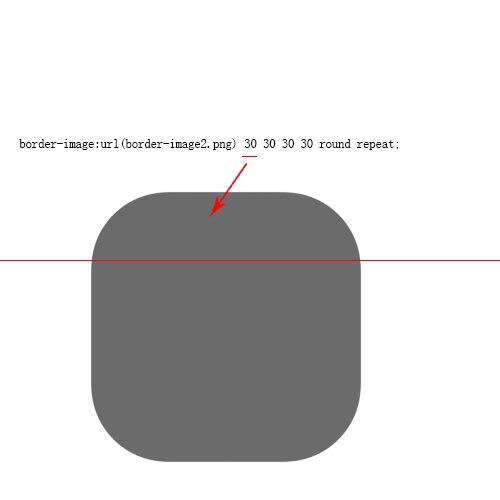
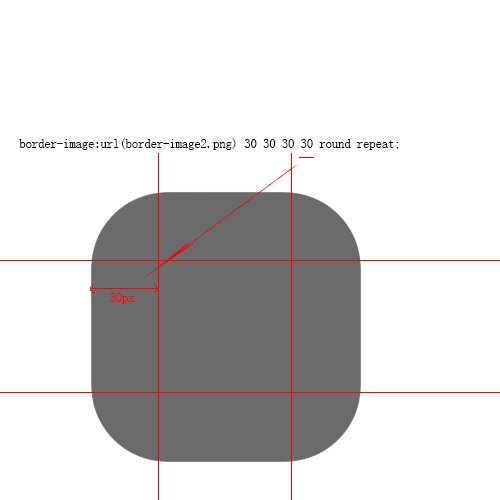
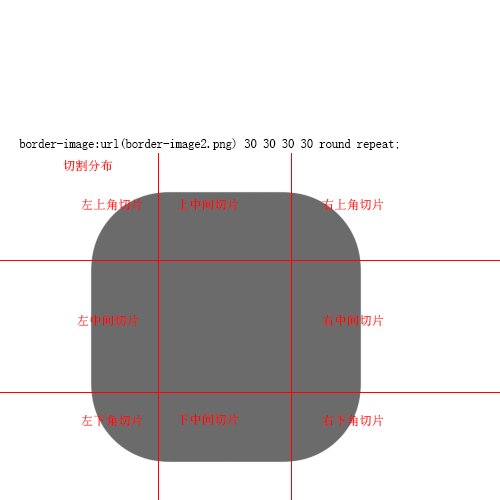
日期:2022-10-10 18:27:28 点击:1083 好评:0实例 指定图像边界的宽度: div{ border-image-source: url(border.png); border-image-width: 30 30;} 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 属性 border-image-width 15.0 11.0 13.0 6...
-
CSS3 border-radius 属性
日期:2022-10-10 18:27:28 点击:8259 好评:0菜鸟教程(runoob.com) 实例 给两个 div 元素添加圆角的边框: #example1 { border: 2px solid red; border-radius: 25px;} #example2 { border: 2px solid red; border-radius: 50px 20px;} 尝试一下 » 浏览器支持 表格中的数...
-
CSS3 border-top-left-radius 属性
日期:2022-10-10 18:27:28 点击:8463 好评:0实例 为div元素的左上角添加一个圆角边框: div{border:2px solid;border-top-left-radius:2em;} 尝试一下 » 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 紧跟在 -webkit-, -ms- 或...
-
CSS3 border-top-right-radius 属性
日期:2022-10-10 18:27:28 点击:3293 好评:0实例 为div元素的右上角添加一个圆角边框: div{border:2px solid;border-top-right-radius:2em;} 尝试一下 » 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 紧跟在 -webkit-, -ms- 或...
-
CSS3 box-shadow 属性
日期:2022-10-10 18:27:28 点击:6142 好评:0实例 向 div 元素添加阴影: div{ box-shadow: 10px 10px 5px #888888;} 尝试一下 » 在本页底部查看更多实例。 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 紧跟在 -webkit-,...
-
CSS3 overflow-x 属性
日期:2022-10-10 18:27:28 点击:10245 好评:0实例 如果它溢出了元素的内容区-剪辑div元素的左/右边缘内容: div{overflow-x:hidden;} 尝试一下 » 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 紧跟在 -webkit-, -ms- 或...
-
CSS3 overflow-y 属性
日期:2022-10-10 18:27:28 点击:8809 好评:0实例 如果它溢出了元素的内容区-剪辑div元素的顶部/底部边缘内容: div{overflow-y:hidden;} 尝试一下 » 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 紧跟在 -webkit-,...
-
CSS3 overflow-style 属性
日期:2022-10-10 18:27:28 点击:2091 好评:0实例 设置溢出元素的首选滚动方法: div{overflow:auto;overflow-style:marquee,panner;} 尝试一下 » 浏览器支持 目前主流浏览器都不支持 overflow-style 属性。 定义和用法 overflow-style 规定溢出元素的...