-
CSS outline-width 属性
日期:2022-10-10 18:27:28 点击:2627 好评:0实例 设置轮廓的宽度: p { outline-style:dotted; outline-width:5px;} 尝试一下 » 属性定义及使用说明 outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围。 outline-width指定轮廓的宽...
-
CSS3 border-bottom-left-radius 属性
日期:2022-10-10 18:27:28 点击:3813 好评:0实例 为div元素的左下角添加圆角边框: div{ border:2px solid; border-bottom-left-radius:2em;} 尝试一下 » 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 紧跟在 -webkit-, -ms- 或...
-
CSS3 border-bottom-right-radius 属性
日期:2022-10-10 18:27:28 点击:4961 好评:0实例 为div元素的右下角添加圆角边框: div{ border:2px solid; border-bottom-right-radius:2em;} 尝试一下 » 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 紧跟在 -webkit-, -ms- 或...
-
CSS3 border-image 属性
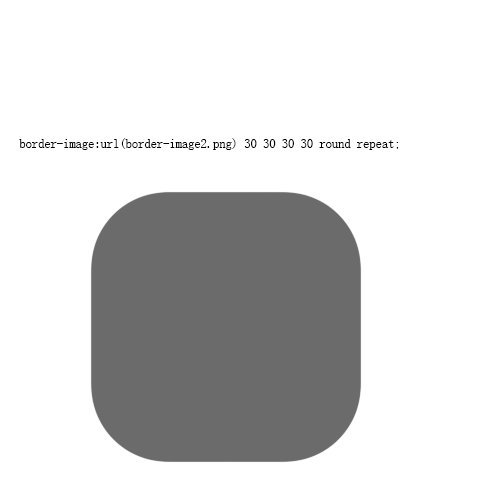
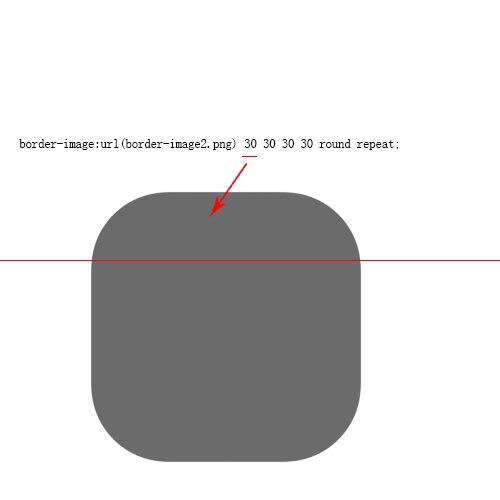
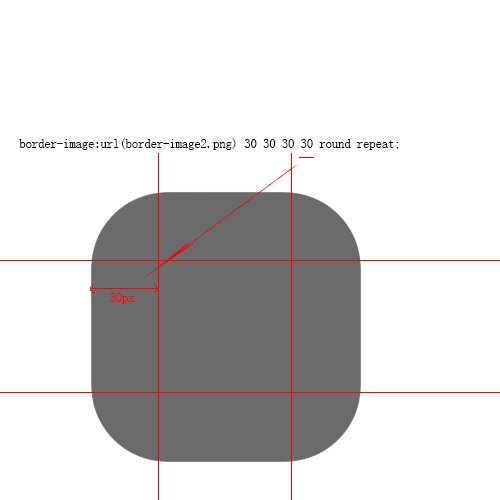
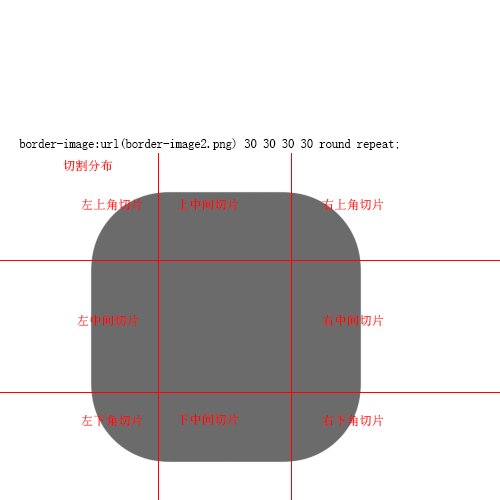
日期:2022-10-10 18:27:28 点击:10118 好评:0实例 指定作为div元素周围边框的图像: #borderimg { -webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */ -o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */ border-image: url(border.png) 30 round;} 尝试...
-
CSS3 border-image-outset 属性
日期:2022-10-10 18:27:28 点击:4623 好评:0实例 设置border-img-outset属性: div{ border-image-source: url(border.png); border-image-outset: 30 30;} 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 属性 border-image-outset 15.0 11.0 15...
-
CSS3 border-image-repeat 属性
日期:2022-10-10 18:27:28 点击:10239 好评:0实例 设置重复图像的方式: div{border-image-source: url(border.png);border-image-repeat: repeat;} 尝试一下 » 定义和使用 border-image-repeat 属性用于图像边界是否应重复(repeated)、拉伸(stretched)或铺...
-
CSS3 border-image-slice 属性
日期:2022-10-10 18:27:28 点击:6087 好评:0实例 指定图像的边界向内偏移: div{ border-image-source: url(border.png); border-image-slice: 50% 50%;} 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 属性 border-image-slice 15.0 11....
-
CSS3 border-image-source 属性
日期:2022-10-10 18:27:28 点击:8195 好评:0实例 使用图像作为div元素的边框: div{border-image-source: url(border.png);} 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 属性 border-image-source 15.0 11.0 15.0 6.0 15.0 属性定义...
-
CSS3 border-image-width 属性
日期:2022-10-10 18:27:28 点击:1083 好评:0实例 指定图像边界的宽度: div{ border-image-source: url(border.png); border-image-width: 30 30;} 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 属性 border-image-width 15.0 11.0 13.0 6...
-
CSS3 border-radius 属性
日期:2022-10-10 18:27:28 点击:8259 好评:0菜鸟教程(runoob.com) 实例 给两个 div 元素添加圆角的边框: #example1 { border: 2px solid red; border-radius: 25px;} #example2 { border: 2px solid red; border-radius: 50px 20px;} 尝试一下 » 浏览器支持 表格中的数...