-
HTML 编辑器
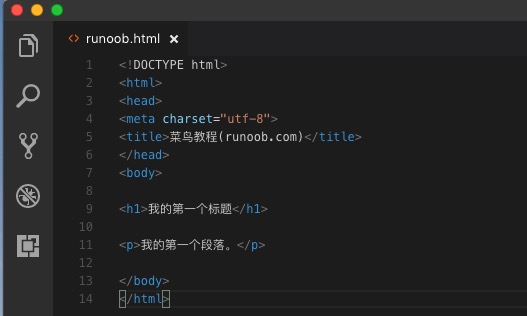
日期:2022-10-10 18:27:28 点击:5889 好评:8HTML 编辑器推荐 可以使用专业的 HTML 编辑器来编辑 HTML,菜鸟教程为大家推荐几款常用的编辑器: VS Code: https://code.visualstudio.com/ Sublime Text: http://www.sublimetext.com/ 在线编辑器: https:...
-
HTML 基础- 4个实例
日期:2022-10-10 18:27:28 点击:5376 好评:8不要担心本章中您还没有学过的例子。 您将在下面的章节中学到它们。 HTML 标题 HTML 标题(Heading)是通过h1 - h6 标签来定义的。 实例 h1这是一个标题/h1h2这是一个标题/h2h3这是一个标题...
-
HTML 元素
日期:2022-10-10 18:27:28 点击:7973 好评:8HTML 文档由 HTML 元素定义。 HTML 元素 开始标签 * 元素内容 结束标签 * p 这是一个段落 /p a href="default.htm" 这是一个链接 /a br 换行 * 开始标签常被称为 起始标签(opening tag) ,结束标签常...
-
HTML 属性
日期:2022-10-10 18:27:28 点击:6273 好评:8属性是 HTML 元素提供的附加信息。 HTML 属性 HTML 元素可以设置 属性 属性可以在元素中添加 附加信息 属性一般描述于 开始标签 属性总是以名称/值对的形式出现, 比如:name="value" 。...
-
HTML 标题
日期:2022-10-10 18:27:28 点击:6039 好评:2在 HTML 文档中,标题很重要。 HTML 标题 标题(Heading)是通过 h1 - h6 标签进行定义的。 h1 定义最大的标题。 h6 定义最小的标题。 实例 h1这是一个标题。/h1h2这是一个标题。/h2h3这是一个...
-
HTML 段落
日期:2022-10-10 18:27:28 点击:2101 好评:3HTML 可以将文档分割为若干段落。 HTML 段落 段落是通过 p 标签定义的。 实例 p这是一个段落 /pp这是另一个段落/p 尝试一下 » 注意: 浏览器会自动地在段落的前后添加空行。(/p 是块级...
-
HTML 文本格式化
日期:2022-10-10 18:27:28 点击:2991 好评:8HTML 文本格式化 加粗文本 斜体文本 电脑自动输出 这是 下标 和 上标 尝试一下 » HTML 格式化标签 HTML 使用标签 b("bold") 与 i("italic") 对输出的文本进行格式, 如: 粗体 or 斜体 这些HTML标签...
-
HTML 链接
日期:2022-10-10 18:27:28 点击:6315 好评:3HTML 使用超级链接与网络上的另一个文档相连。几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。 尝试一下 - 实例 HTML 链接 如何在HTML文档中创建链接。...
-
HTML <head>
日期:2022-10-10 18:27:28 点击:9010 好评:2查看在线实例 title - 定义了HTML文档的标题 使用 title 标签定义HTML文档的标题 base - 定义了所有链接的URL 使用 base 定义页面中所有链接默认的链接目标地址。 meta - 提供了HTML文档的meta标...
-
HTML 样式- CSSLook! Styles and colors
日期:2022-10-10 18:27:28 点击:1388 好评:8CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。 Look! Styles and colors Manipulate Text Colors, Boxes and more... 尝试一下 » 尝试一下 - 实例 HTML使用样式 本例演示如何使用添加到 head 部分的样...