-
TypeScript 循环
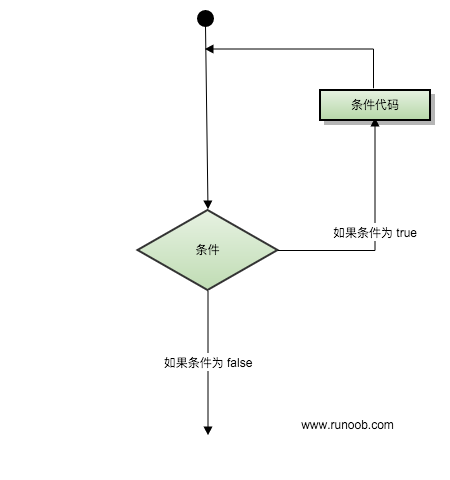
日期:2022-10-10 18:27:28 点击:6826 好评:0有的时候,我们可能需要多次执行同一块代码。一般情况下,语句是按顺序执行的:函数中的第一个语句先执行,接着是第二个语句,依此类推。 编程语言提供了更为复杂执行路径的多...
-
TypeScript 函数
日期:2022-10-10 18:27:28 点击:828 好评:0函数是一组一起执行一个任务的语句。 您可以把代码划分到不同的函数中。如何划分代码到不同的函数中是由您来决定的,但在逻辑上,划分通常是根据每个函数执行一个特定的任务来...
-
TypeScript Number
日期:2022-10-10 18:27:28 点击:3236 好评:1TypeScript 与 JavaScript 类似,支持 Number 对象。 Number 对象是原始数值的包装对象。 语法 var num = new Number(value); 注意: 如果一个参数值不能转换为一个数字将返回 NaN (非数字值)。 Number 对...
-
TypeScript String(字符串)
日期:2022-10-10 18:27:28 点击:1604 好评:0String 对象用于处理文本(字符串)。 语法 var txt = new String("string");或者更简单方式:var txt = "string"; String 对象属性 下表列出了 String 对象支持的属性: 序号 属性 描述 实例 1. construct...
-
TypeScript Array(数组)
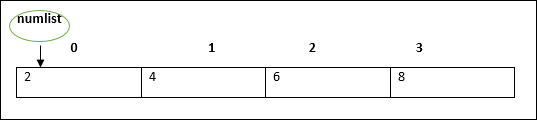
日期:2022-10-10 18:27:28 点击:10104 好评:0数组对象是使用单独的变量名来存储一系列的值。 数组非常常用。 假如你有一组数据(例如:网站名字),存在单独变量如下所示: var site1="Google";var site2="dida100";var site3="Taobao"; 如果...
-
TypeScript Map 对象
日期:2022-10-10 18:27:28 点击:4823 好评:0Map 对象保存键值对,并且能够记住键的原始插入顺序。 任何值(对象或者原始值) 都可以作为一个键或一个值。 Map 是 ES6 中引入的一种新的数据结构,可以参考 ES6 Map 与 Set 。 创建 Ma...
-
TypeScript 元组
日期:2022-10-10 18:27:28 点击:4863 好评:0我们知道数组中元素的数据类型都一般是相同的(any[] 类型的数组可以不同),如果存储的元素数据类型不同,则需要使用元组。 元组中允许存储不同类型的元素,元组可以作为参数传...
-
TypeScript 联合类型
日期:2022-10-10 18:27:28 点击:2529 好评:0联合类型(Union Types)可以通过管道(|)将变量设置多种类型,赋值时可以根据设置的类型来赋值。 注意 :只能赋值指定的类型,如果赋值其它类型就会报错。 创建联合类型的语法格式...
-
TypeScript 接口
日期:2022-10-10 18:27:28 点击:6981 好评:0接口是一系列抽象方法的声明,是一些方法特征的集合,这些方法都应该是抽象的,需要由具体的类去实现,然后第三方就可以通过这组抽象方法调用,让具体的类执行具体的方法。...
-
TypeScript 类
日期:2022-10-10 18:27:28 点击:2225 好评:0TypeScript 是面向对象的 JavaScript。 类描述了所创建的对象共同的属性和方法。 TypeScript 支持面向对象的所有特性,比如 类、接口等。 TypeScript 类定义方式如下: class class_name { // 类作用...