-
JavaScript 使用误区
日期:2022-10-10 18:27:28 点击:3514 好评:2本章节我们将讨论 JavaScript 的使用误区。 赋值运算符应用错误 在 JavaScript 程序中如果你在 if 条件语句中使用赋值运算符的等号 (=) 将会产生一个错误结果, 正确的方法是使用比较运算符...
-
JavaScript 表单
日期:2022-10-10 18:27:28 点击:4895 好评:2JavaScript 表单验证 HTML 表单验证可以通过 JavaScript 来完成。 以下实例代码用于判断表单字段(fname)值是否存在, 如果不存在,就弹出信息,阻止表单提交: JavaScript 实例 function validateF...
-
JavaScript 表单验证
日期:2022-10-10 18:27:28 点击:1699 好评:8JavaScript 表单验证 JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。 表单数据经常需要使用 JavaScript 来验证其正确性: 验证表单数据是否为空? 验证输入...
-
JavaScript 验证 API
日期:2022-10-10 18:27:28 点击:8691 好评:2约束验证 DOM 方法 Property Description checkValidity() 如果 input 元素中的数据是合法的返回 true,否则返回 false。 setCustomValidity() 设置 input 元素的 validationMessage 属性,用于自定义错误提示信息...
-
JavaScript 保留关键字
日期:2022-10-10 18:27:28 点击:3097 好评:2在 JavaScript 中,一些标识符是保留关键字,不能用作变量名或函数名。 JavaScript 标准 所有的现代浏览器完全支持 ECMAScript 3(ES3,JavaScript 的第三版,从 1999 年开始)。 ECMAScript 4(ES4)...
-
JavaScript this 关键字
日期:2022-10-10 18:27:28 点击:5949 好评:2面向对象语言中 this 表示当前对象的一个引用。 但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。 在方法中,this 表示该方法所属的对象。 如果单独使用,this...
-
JavaScript let 和 const
日期:2022-10-10 18:27:28 点击:8069 好评:2ECMAScript 2015(ECMAScript 6) ES2015(ES6) 新增加了两个重要的 JavaScript 关键字: let 和 const 。 let 声明的变量只在 let 命令所在的代码块内有效。 const 声明一个只读的常量,一旦声明,常量的值就...
-
JavaScript JSON
日期:2022-10-10 18:27:28 点击:9103 好评:2JSON 是用于存储和传输数据的格式。 JSON 通常用于服务端向网页传递数据 。 什么是 JSON? JSON 英文全称 J ava S cript O bject N otation JSON 是一种轻量级的数据交换格式。 JSON是独立的语言 * J...
-
JavaScript 异步编程
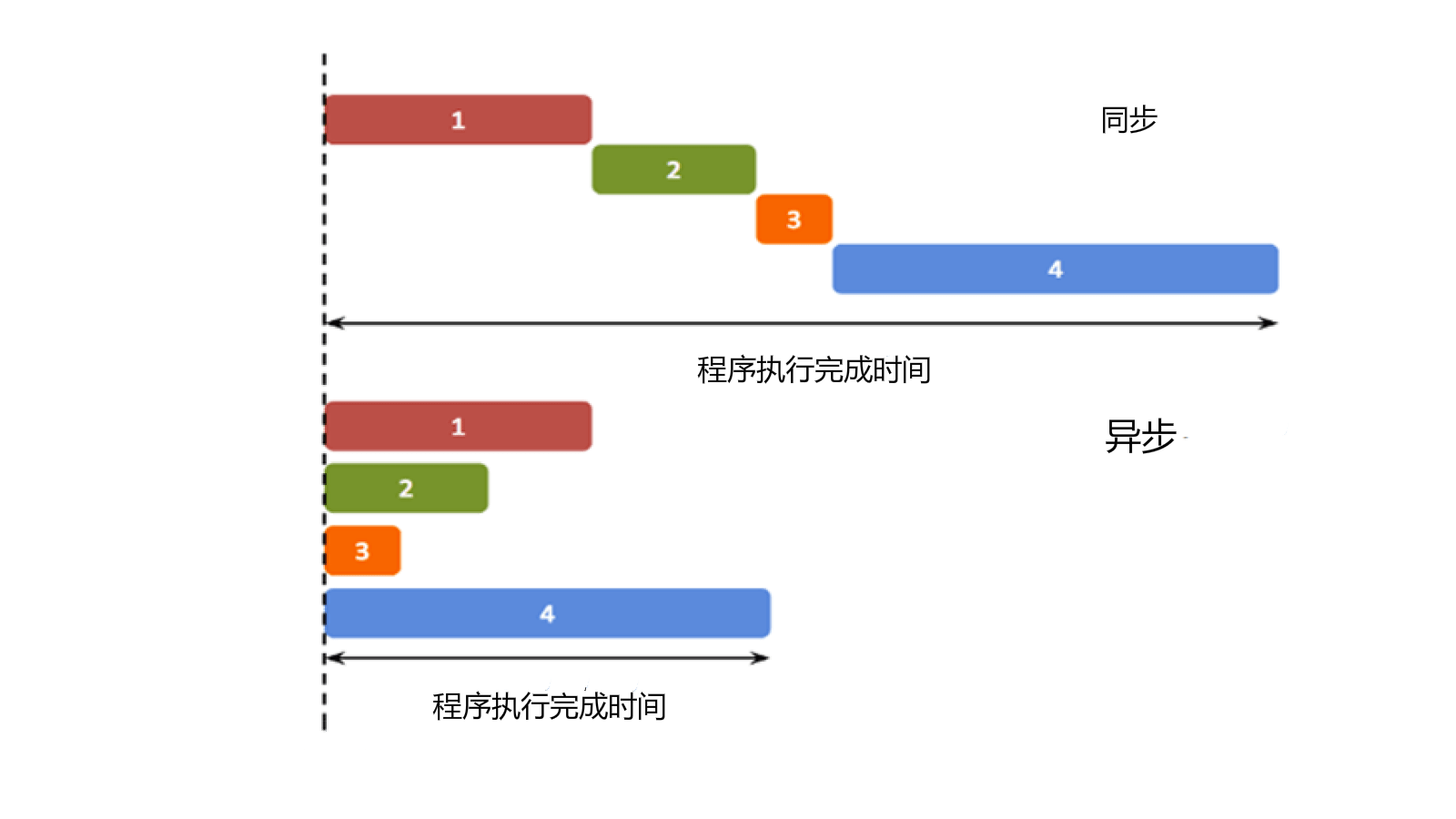
日期:2022-10-10 18:27:28 点击:10265 好评:0异步的概念 异步(Asynchronous, async)是与同步(Synchronous, sync)相对的概念。 在我们学习的传统单线程编程中,程序的运行是同步的(同步不意味着所有步骤同时运行,而是指步骤在一...
-
JavaScript Promise
日期:2022-10-10 18:27:28 点击:3335 好评:2在学习本章节内容前,你需要先了解什么是异步编程,可以参考: JavaScript 异步编程 Promise 是一个 ECMAScript 6 提供的类,目的是更加优雅地书写复杂的异步任务。 由于 Promise 是 ES6 新增...