-
JavaScript 代码规范
日期:2022-10-10 18:27:28 点击:2145 好评:8所有的 JavaScript 项目适用同一种规范。 JavaScript 代码规范 代码规范通常包括以下几个方面: 变量和函数的命名规则 空格,缩进,注释的使用规则。 其他常用规范…… 规范的代码可以更...
-
JavaScript 函数定义
日期:2022-10-10 18:27:28 点击:7459 好评:2JavaScript 使用关键字 function 定义函数。 函数可以通过声明定义,也可以是一个表达式。 函数声明 在之前的教程中,你已经了解了函数声明的语法 : function functionName(parameters) { 执行的代...
-
JavaScript 函数参数
日期:2022-10-10 18:27:28 点击:9106 好评:2JavaScript 函数对参数的值没有进行任何的检查。 函数显式参数(Parameters)与隐式参数(Arguments) 在先前的教程中,我们已经学习了函数的显式参数: functionName(parameter1, parameter2, parameter3) { /...
-
JavaScript 函数调用
日期:2022-10-10 18:27:28 点击:4608 好评:2JavaScript 函数有 4 种调用方式。 每种方式的不同在于 this 的初始化。 this 关键字 一般而言,在Javascript中,this指向函数执行时的当前对象。 注意 this 是保留关键字,你不能修改 this 的值...
-
JavaScript 闭包
日期:2022-10-10 18:27:28 点击:3783 好评:2JavaScript 变量可以是局部变量或全局变量。 私有变量可以用到闭包。 全局变量 函数可以访问由函数内部定义的变量,如: 实例 function myFunction() { var a = 4; return a * a;} 尝试一下 » 函数也...
-
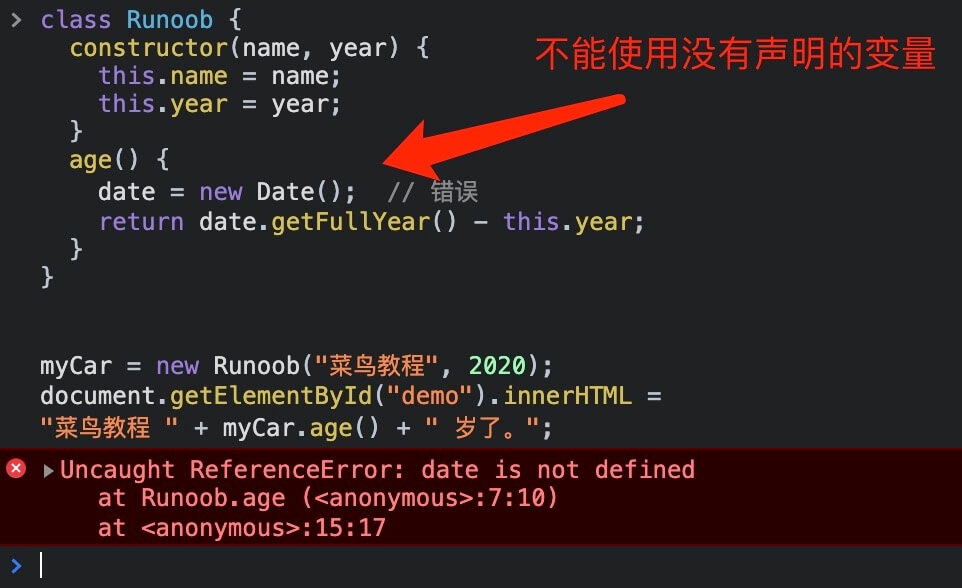
JavaScript 类(class)
日期:2022-10-10 18:27:28 点击:2636 好评:2类是用于创建对象的模板。 我们使用 class 关键字来创建一个类,类体在一对大括号 {} 中,我们可以在大括号 {} 中定义类成员的位置,如方法或构造函数。 每个类中包含了一个特殊的...
-
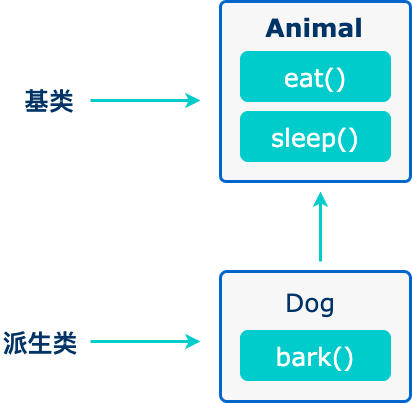
JavaScript 类继承
日期:2022-10-10 18:27:28 点击:3769 好评:2JavaScript 类继承使用 extends 关键字。 继承允许我们依据另一个类来定义一个类,这使得创建和维护一个应用程序变得更容易。 super() 方法用于调用父类的构造函数。 当创建一个类时,您...
-
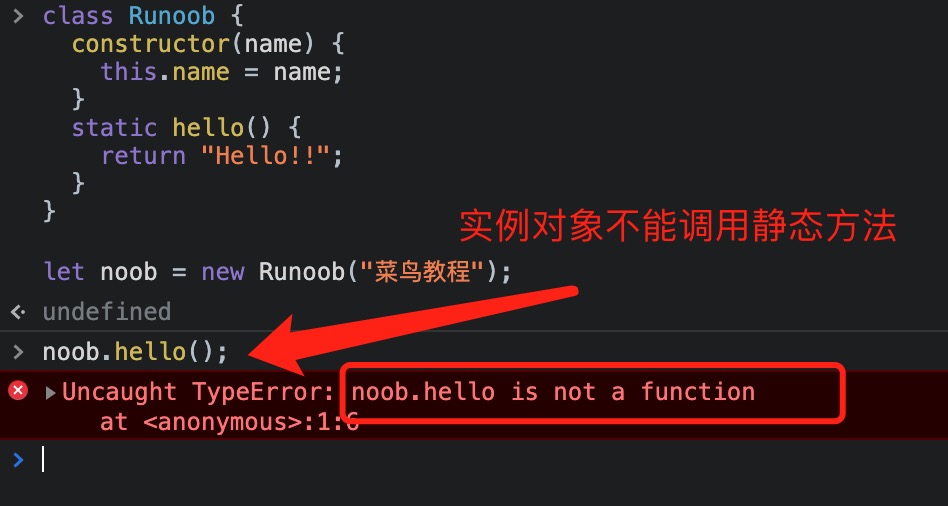
JavaScript 静态方法
日期:2022-10-10 18:27:28 点击:1519 好评:2静态方法是使用 static 关键字修饰的方法,又叫类方法,属于类的,但不属于对象,在实例化对象之前可以通过 类名.方法名 调用静态方法。 静态方法不能在对象上调用,只能在类中调...
-
JavaScript HTML DOM
日期:2022-10-10 18:27:28 点击:7980 好评:2通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为 对象 的树:...
-
JavaScript HTML DOM - 改变 HTML
日期:2022-10-10 18:27:28 点击:3021 好评:8HTML DOM 允许 JavaScript 改变 HTML 元素的内容。 改变 HTML 输出流 JavaScript 能够创建动态的 HTML 内容: 今天的日期是: 在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。 实例...