-
CSS3 column-width 属性
日期:2022-10-10 18:27:28 点击:4924 好评:0实例 指定列的宽度: div{column-width:100px;-moz-column-width:100px; /* Firefox */-webkit-column-width:100px; /* Safari and Chrome */} 尝试一下 » 在此页底部有更多的例子。 浏览器支持 表格中的数字表示支持...
-
CSS3 column-count 属性
日期:2022-10-10 18:27:28 点击:3156 好评:0实例 把div元素中的文本划分成三列: div{column-count:3;-moz-column-count:3; /* Firefox */-webkit-column-count:3; /* Safari and Chrome */} 尝试一下 » 在此页底部有更多的例子。 浏览器支持 表格中的数字表...
-
HTML 教程- (HTML5 标准)
日期:2022-10-10 18:27:28 点击:10196 好评:4超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。 在本...
-
HTML 简介
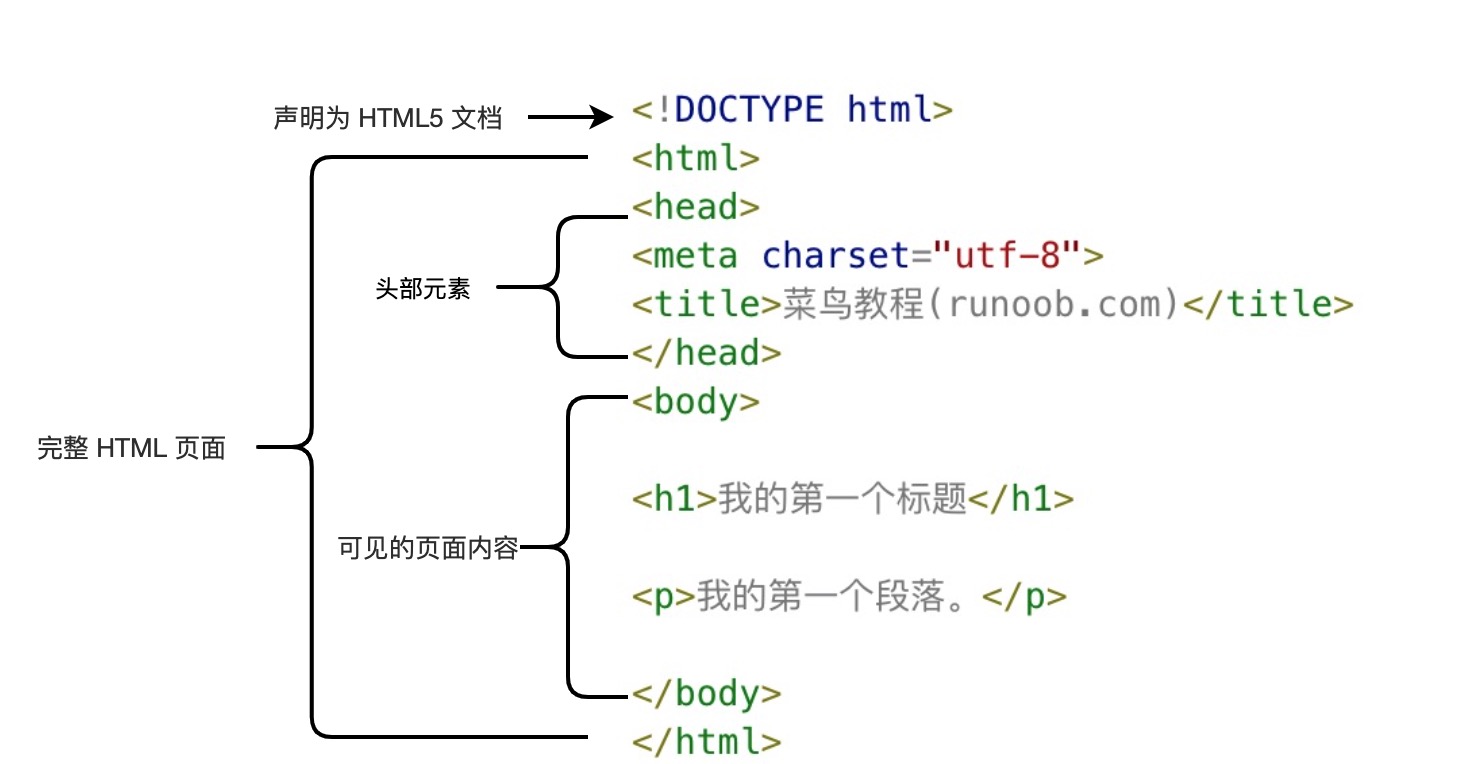
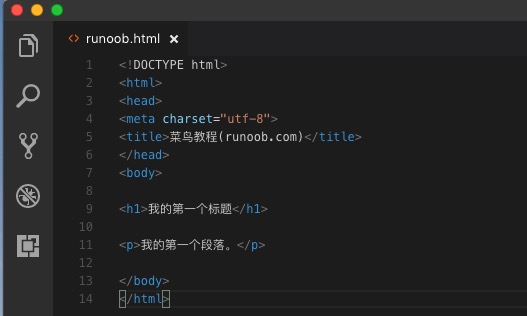
日期:2022-10-10 18:27:28 点击:3993 好评:3HTML 实例 !DOCTYPE htmlhtmlheadmeta charset="utf-8"title嘀嗒教程(dida100.com)/title/headbody h1我的第一个标题/h1 p我的第一个段落。/p /body/html 尝试一下 » 实例解析 !DOCTYPE html 声明为 HTML5 文档 html 元素...
-
HTML 编辑器
日期:2022-10-10 18:27:28 点击:5888 好评:8HTML 编辑器推荐 可以使用专业的 HTML 编辑器来编辑 HTML,菜鸟教程为大家推荐几款常用的编辑器: VS Code: https://code.visualstudio.com/ Sublime Text: http://www.sublimetext.com/ 在线编辑器: https:...
-
HTML 基础- 4个实例
日期:2022-10-10 18:27:28 点击:5375 好评:8不要担心本章中您还没有学过的例子。 您将在下面的章节中学到它们。 HTML 标题 HTML 标题(Heading)是通过h1 - h6 标签来定义的。 实例 h1这是一个标题/h1h2这是一个标题/h2h3这是一个标题...
-
HTML 元素
日期:2022-10-10 18:27:28 点击:7972 好评:8HTML 文档由 HTML 元素定义。 HTML 元素 开始标签 * 元素内容 结束标签 * p 这是一个段落 /p a href="default.htm" 这是一个链接 /a br 换行 * 开始标签常被称为 起始标签(opening tag) ,结束标签常...
-
HTML 属性
日期:2022-10-10 18:27:28 点击:6272 好评:8属性是 HTML 元素提供的附加信息。 HTML 属性 HTML 元素可以设置 属性 属性可以在元素中添加 附加信息 属性一般描述于 开始标签 属性总是以名称/值对的形式出现, 比如:name="value" 。...
-
HTML 标题
日期:2022-10-10 18:27:28 点击:6038 好评:2在 HTML 文档中,标题很重要。 HTML 标题 标题(Heading)是通过 h1 - h6 标签进行定义的。 h1 定义最大的标题。 h6 定义最小的标题。 实例 h1这是一个标题。/h1h2这是一个标题。/h2h3这是一个...
-
HTML 段落
日期:2022-10-10 18:27:28 点击:2100 好评:3HTML 可以将文档分割为若干段落。 HTML 段落 段落是通过 p 标签定义的。 实例 p这是一个段落 /pp这是另一个段落/p 尝试一下 » 注意: 浏览器会自动地在段落的前后添加空行。(/p 是块级...