-
CSS3 用户界面
日期:2022-10-10 18:27:28 点击:9259 好评:2CSS3 用户界面 在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。 在本章中,您将了解以下的用户界面属性: resize box-sizing outline-offset 浏览器支持 表格中的数...
-
CSS 图片
日期:2022-10-10 18:27:28 点击:9066 好评:2本章节将为大家介绍如何使用 CSS 来布局图片。 圆角图片 实例 圆角图片: img { border-radius: 8px;} 尝试一下 » 实例 椭圆形图片: img { border-radius: 50%;} 尝试一下 » 缩略图 我们使用 border 属性...
-
CSS 按钮
日期:2022-10-10 18:27:28 点击:10242 好评:2本章节我们为大家介绍使用 CSS 来制作按钮。 基本按钮样式 默认按钮 CSS 按钮 实例 .button { background-color: #4CAF50; /* Green */ border: none; color: white; padding: 15px 32px; text-align: center; text-decorati...
-
CSS 分页实例
日期:2022-10-10 18:27:28 点击:3743 好评:2本章节我们将为大家介绍如何通过使用 CSS 来创建分页的实例。 简单分页 如果你的网站有很多个页面,你就需要使用分页来为每个页面做导航。 以下实例演示了如何使用 HTML 和 CSS 来创...
-
CSS3 框大小
日期:2022-10-10 18:27:28 点击:5984 好评:2CSS3 box-sizing 属性可以设置 width 和 height 属性中包含了 padding(内边距) 和 border(边框)。 浏览器支持 表格中的数字表示支持该属性的第一个浏览器的版本号。 紧跟在数字后面的 -webkit- 或...
-
CSS3 多媒体查询
日期:2022-10-10 18:27:28 点击:5324 好评:2CSS2 多媒体类型 @media 规则在 CSS2 中有介绍,针对不同媒体类型可以定制不同的样式规则。 例如:你可以针对不同的媒体类型(包括显示器、便携设备、电视机,等等)设置不同的样式规则...
-
CSS3 多媒体查询实例
日期:2022-10-10 18:27:28 点击:6564 好评:2本章节我们将为大家演示一些多媒体查询实例。 开始之前我们先制作一个电子邮箱的链接列表。HTML 代码如下: 实例 1 !DOCTYPE htmlhtmlheadstyleul { list-style-type: none;}ul li a { color: green; text-...
-
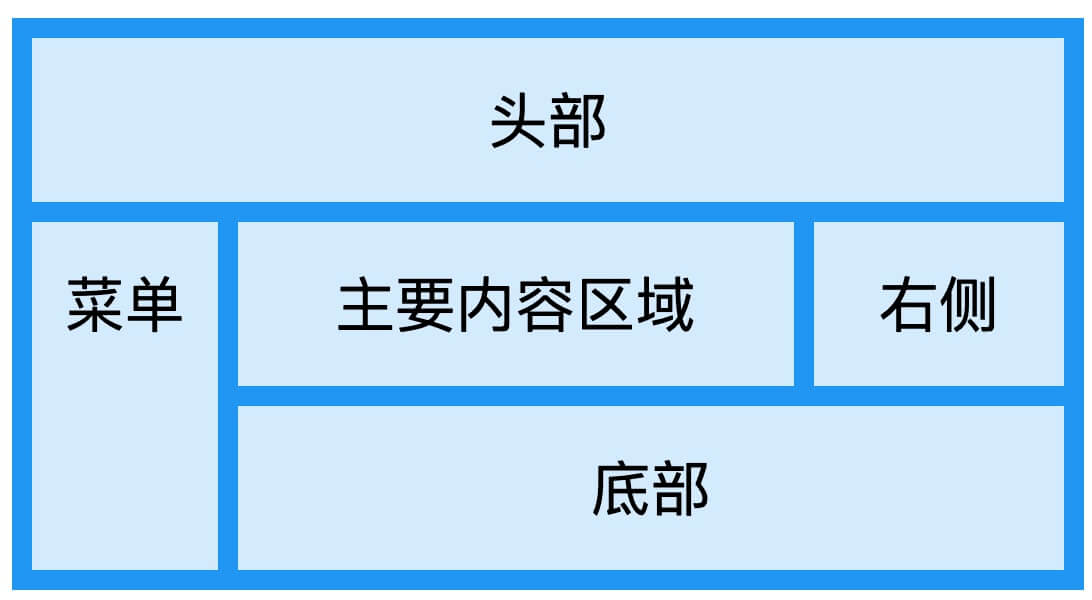
CSS 网格布局
日期:2022-10-10 18:27:28 点击:7283 好评:2网格是一组相交的水平线和垂直线,它定义了网格的列和行。 CSS 提供了一个基于网格的布局系统,带有行和列,可以让我们更轻松地设计网页,而无需使用浮动和定位。 以下是一个简...
-
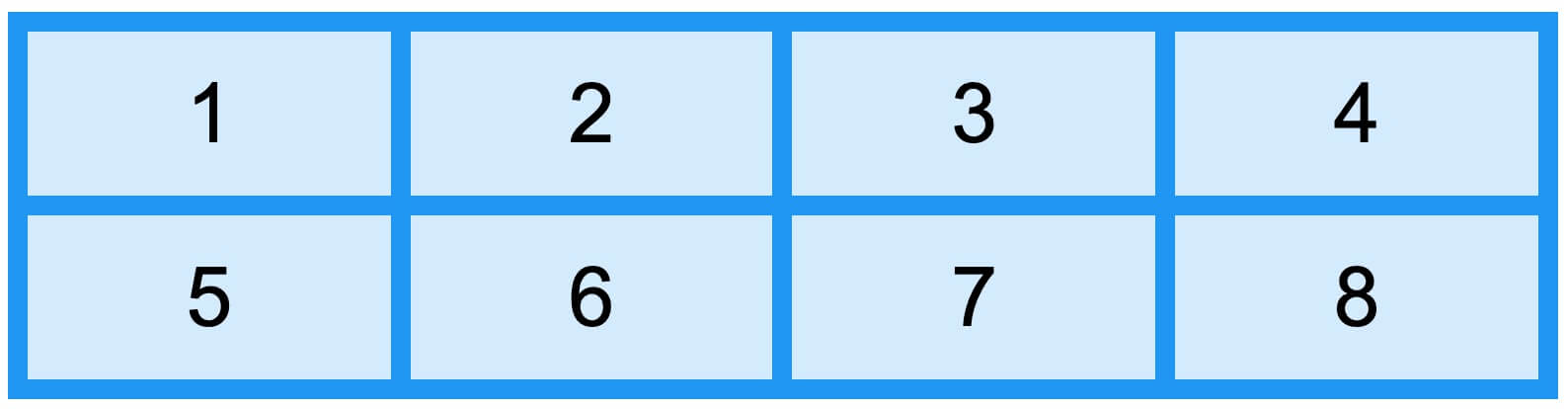
CSS 网格容器
日期:2022-10-10 18:27:28 点击:6774 好评:2尝试一下 » 网格容器 要使 HTML 元素变成一个网格容器,可以将 display 属性设置为 grid 或 inline-grid 。 网格容器内放置着由列和行内组成的网格元素。 grid-template-columns 属性 grid-template-...
-
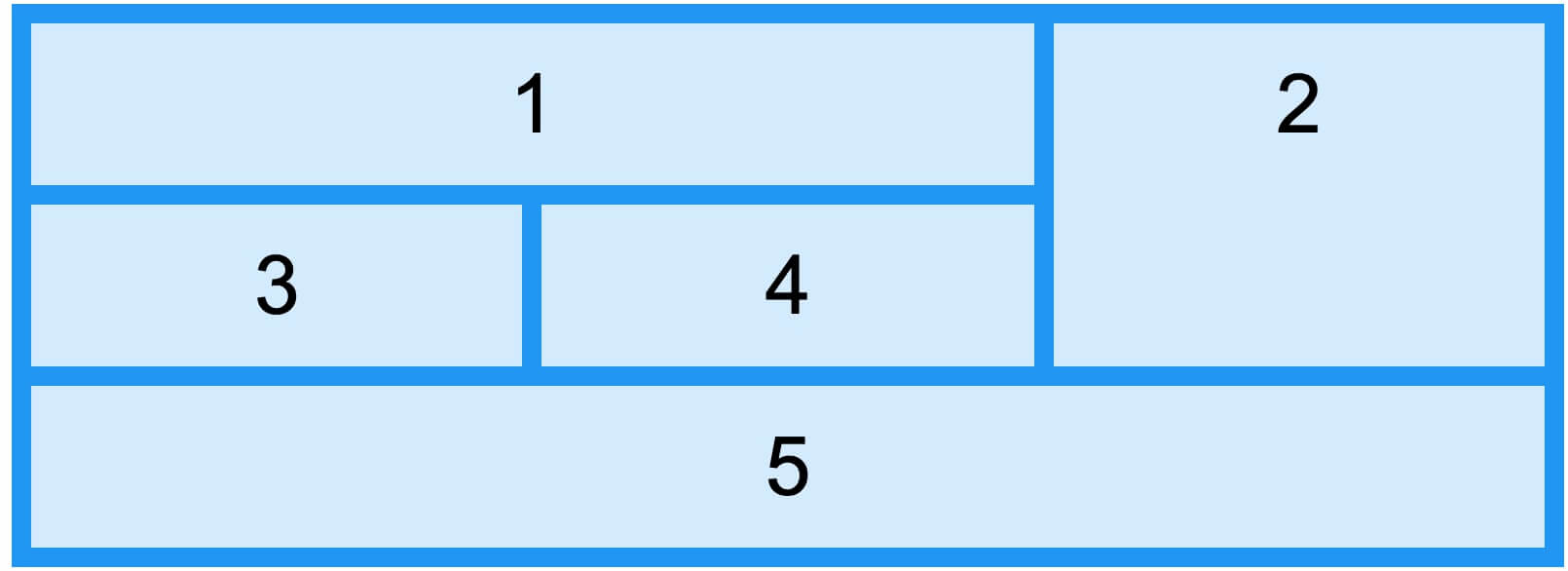
CSS 网格元素
日期:2022-10-10 18:27:28 点击:10230 好评:2尝试一下 » CSS 网格元素 网格容器包含了一个或多个网格元素。 默认情况下,网格容器的每一列和每一行都有一个网格元素,我们也可以设置网格元素跨越多个列或行,行和列为行号。...