-
CSS :required 选择器
日期:2022-10-10 18:27:28 点击:4232 好评:0实例 如果 input 元素设置了 "required" 属性,设置其为黄色: input:required{ background-color: yellow;} 尝试一下 » 定义和使用 :required 选择器在表单元素是必填项时设置指定样式。 表单元素可以使...
-
CSS :valid 选择器
日期:2022-10-10 18:27:28 点击:3614 好评:0实例 如果 input 元素中输入的值为合法的,设置其为黄色: input:valid{ background-color: yellow;} 尝试一下 » 定义和使用 :valid 选择器在表单元素的值需要根据指定条件验证时设置指定样式。 注...
-
CSS :invalid 选择器
日期:2022-10-10 18:27:28 点击:10344 好评:0实例 如果 input 元素中的值是非法的,设置样式为红色: input:invalid{ border:2px solid red;} 尝试一下 » 定义和使用 :invalid 选择器用于在表单元素中的值是非法时设置指定样式。 注意: :in...
-
HTML DOM 教程
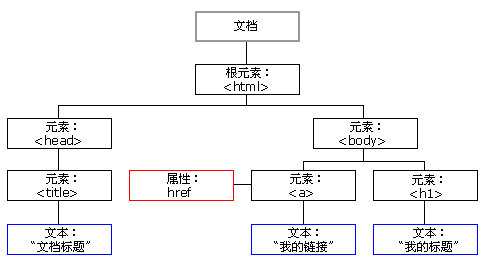
日期:2022-10-10 18:27:28 点击:7054 好评:8DOM (Document Object Model) 译为 文档对象模型 ,是 HTML 和 XML 文档的编程接口。 HTML DOM 定义了访问和操作 HTML 文档的标准方法。 DOM 以树结构表达 HTML 文档。 HTML DOM 树形结构: HTML DOM 实例 学...
-
HTML DOM 简介
日期:2022-10-10 18:27:28 点击:1341 好评:8HTML DOM 定义了访问和操作 HTML 文档的标准。 您应该具备的基础知识 在您继续学习之前,您需要对以下内容拥有基本的了解: HTML CSS JavaScript 如果您需要首先学习这些项目,请访问我们...
-
HTML DOM 节点
日期:2022-10-10 18:27:28 点击:2917 好评:8在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。 DOM Nodes DOM 节点 根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点: 整个文档是一个文档节点 每个 HTML 元素是元素...
-
HTML DOM 方法
日期:2022-10-10 18:27:28 点击:7672 好评:2HTML DOM 方法是我们可以在节点(HTML 元素)上执行的动作。 HTML DOM 属性是我们可以在节点(HTML 元素)设置和修改的值。 编程接口 可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行...
-
HTML DOM 属性
日期:2022-10-10 18:27:28 点击:5263 好评:8属性是节点(HTML 元素)的值,您能够获取或设置。 编程接口 可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。 所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象...
-
HTML DOM 访问
日期:2022-10-10 18:27:28 点击:4648 好评:4访问 HTML DOM - 查找 HTML 元素。 访问 HTML 元素(节点) 访问 HTML 元素等同于访问节点 您能够以不同的方式来访问 HTML 元素: 通过使用 getElementById() 方法 通过使用 getElementsByTagName() 方法...
-
HTML DOM - 修改
日期:2022-10-10 18:27:28 点击:7477 好评:8修改 HTML = 改变元素、属性、样式和事件。 修改 HTML 元素 修改 HTML DOM 意味着许多不同的方面: 改变 HTML 内容 改变 CSS 样式 改变 HTML 属性 创建新的 HTML 元素 删除已有的 HTML 元素 改变事...