-
JavaScript Browser 对象 实例
日期:2022-10-10 18:27:28 点击:6639 好评:2使用JavaScript来访问和控制浏览器对象实例。 Window 对象 弹出一个警告框 弹出一个带折行的警告框 弹出一个确认框,并提醒访客点击的内容 弹出一个提示框 点击一个按钮时,打开一个...
-
JavaScript 对象 实例
日期:2022-10-10 18:27:28 点击:3278 好评:2使用内置 JavaScript 的对象实例。 Document 对象 使用 document.write() 输出文本 使用 document.write() 输出 HTML 返回文档中锚的数目 返回文档中第一个锚的 innerHTML 返回文档中表单的数目 返回文档...
-
现在您已经学习了 JavaScript, 接下来该学习什么
日期:2022-10-10 18:27:28 点击:2853 好评:2JavaScript 总结 本教程中我们向您讲授了如何向 html 页面添加 JavaScript,使得网站的动态性和交互性更强。 你已经学习了如何创建对事件的响应,验证表单,以及如何根据不同的情况运行...
-
JavaScript 和 HTML DOM 参考手册
日期:2022-10-10 18:27:28 点击:7210 好评:2所有内置的JavaScript对象 所有浏览器对象 所有HTML DOM对象 JavaScript 对象参考手册 参考手册描述了每个对象的属性和方法,并提供了在线实例。 Array 对象 Boolean 对象 Date 对象 Math 对象 N...
-
HTML DOM Document 对象
日期:2022-10-10 18:27:28 点击:9252 好评:2HTML DOM 节点 在 HTML DOM (Document Object Model) 中 , 每一个元素都是 节点 : 文档是一个文档节点。 所有的HTML元素都是元素节点。 所有 HTML 属性都是属性节点。 文本插入到 HTML 元素是文本节点...
-
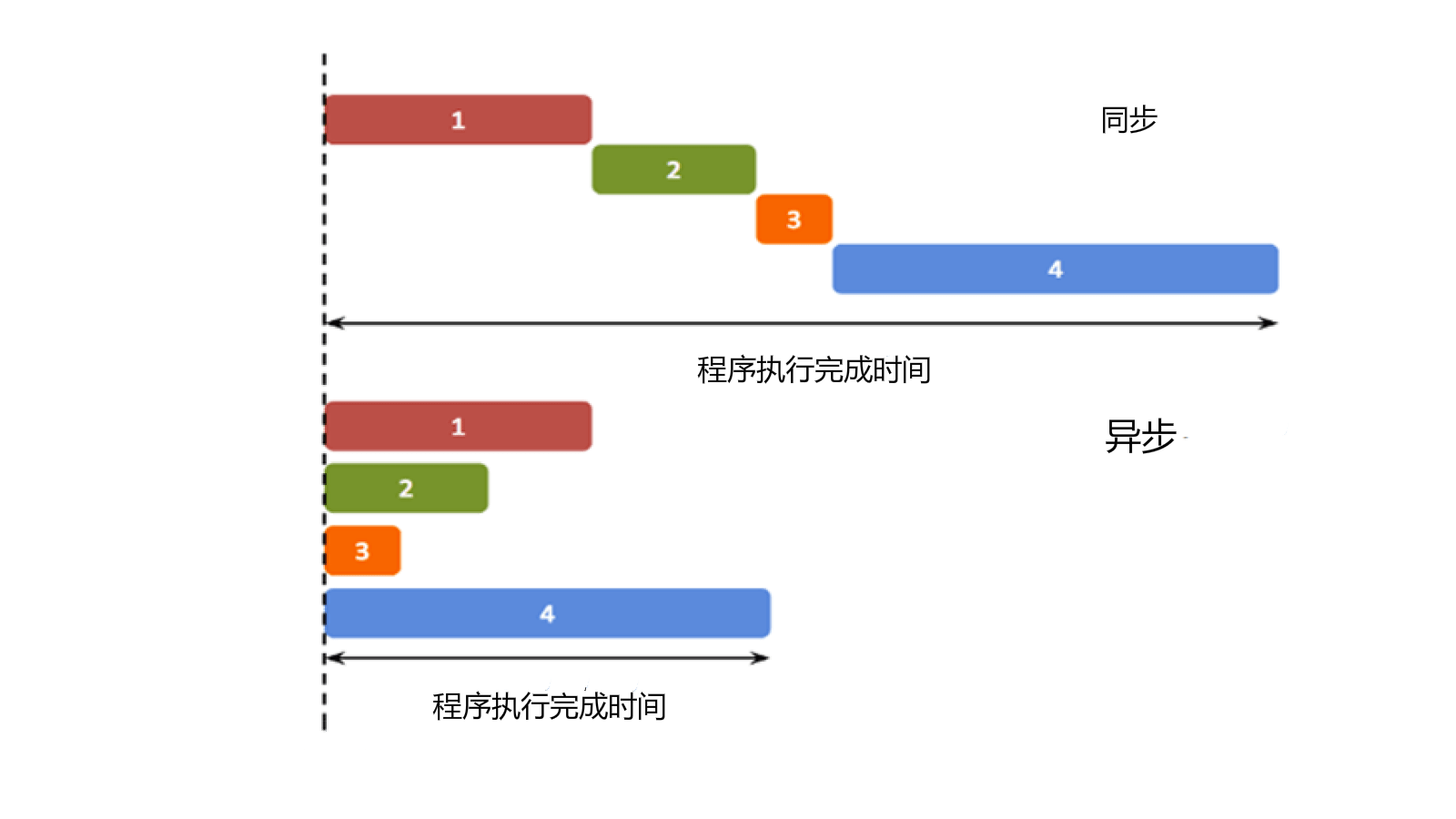
JavaScript 异步编程
日期:2022-10-10 18:27:28 点击:3904 好评:8异步的概念 异步(Asynchronous, async)是与同步(Synchronous, sync)相对的概念。 在我们学习的传统单线程编程中,程序的运行是同步的(同步不意味着所有步骤同时运行,而是指步骤在一...
-
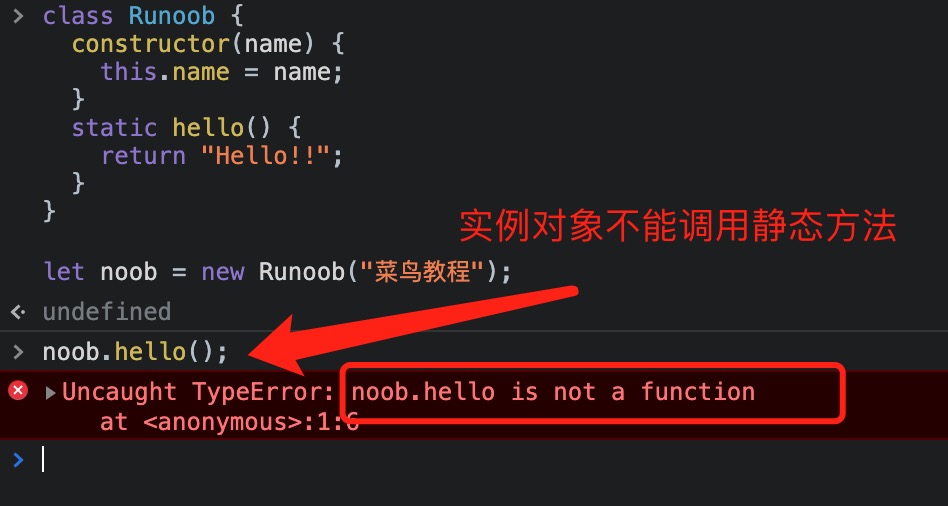
JavaScript 静态方法
日期:2022-10-10 18:27:28 点击:9792 好评:2静态方法是使用 static 关键字修饰的方法,又叫类方法,属于类的,但不属于对象,在实例化对象之前可以通过 类名.方法名 调用静态方法。 静态方法不能在对象上调用,只能在类中调...
-
JavaScript JSON.parse()
日期:2022-10-10 18:27:28 点击:8675 好评:4JSON.parse() 方法用于将一个 JSON 字符串转换为对象。 语法 JSON.parse(text[, reviver]) 参数说明: text: 必需, 一个有效的 JSON 字符串。 reviver: 可选,一个转换结果的函数, 将为对象的每个成...
-
JavaScript JSON.stringify()
日期:2022-10-10 18:27:28 点击:7569 好评:4JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串。 语法 JSON.stringify(value[, replacer[, space]]) 参数说明: value: 必需, 要转换的 JavaScript 值(通常为对象或数组)。 replacer: 可选。用于...
-
JavaScript 类(class) extends 关键字
日期:2022-10-10 18:27:28 点击:6267 好评:2实例 实例 以下实例创建的类 "Runoob" 继承了 "Site" 类: class Site { constructor(name) { this.sitename = name; } present() { return '我喜欢' + this.sitename; }} class dida100 extends Site { constructor(name, age) { super(na...