-
JavaScript JSON
日期:2022-10-10 18:27:28 点击:9104 好评:2JSON 是用于存储和传输数据的格式。 JSON 通常用于服务端向网页传递数据 。 什么是 JSON? JSON 英文全称 J ava S cript O bject N otation JSON 是一种轻量级的数据交换格式。 JSON是独立的语言 * J...
-
JavaScript 异步编程
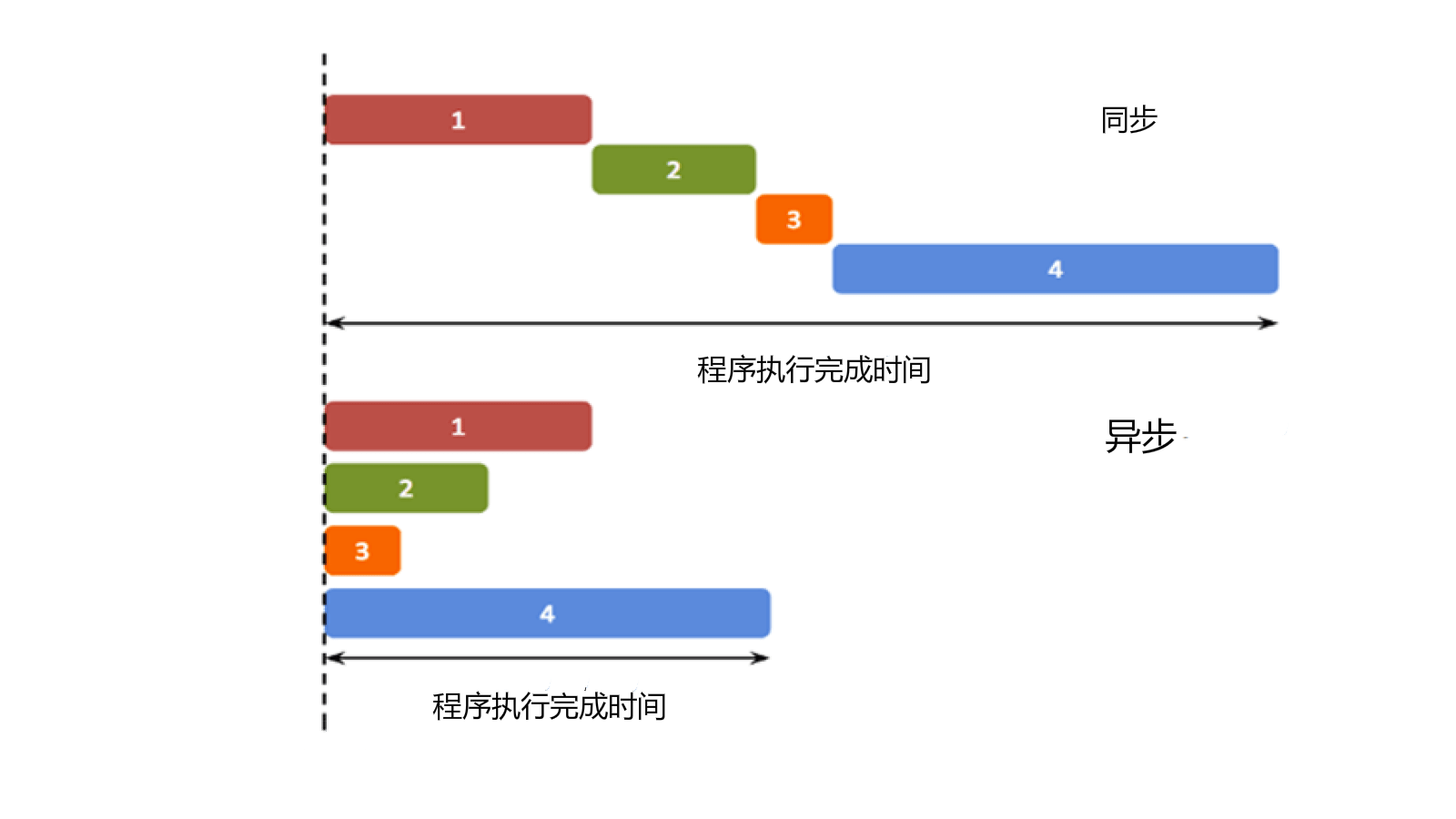
日期:2022-10-10 18:27:28 点击:10265 好评:0异步的概念 异步(Asynchronous, async)是与同步(Synchronous, sync)相对的概念。 在我们学习的传统单线程编程中,程序的运行是同步的(同步不意味着所有步骤同时运行,而是指步骤在一...
-
JavaScript Promise
日期:2022-10-10 18:27:28 点击:3337 好评:2在学习本章节内容前,你需要先了解什么是异步编程,可以参考: JavaScript 异步编程 Promise 是一个 ECMAScript 6 提供的类,目的是更加优雅地书写复杂的异步任务。 由于 Promise 是 ES6 新增...
-
JavaScript 代码规范
日期:2022-10-10 18:27:28 点击:2145 好评:8所有的 JavaScript 项目适用同一种规范。 JavaScript 代码规范 代码规范通常包括以下几个方面: 变量和函数的命名规则 空格,缩进,注释的使用规则。 其他常用规范…… 规范的代码可以更...
-
JavaScript 函数定义
日期:2022-10-10 18:27:28 点击:7459 好评:2JavaScript 使用关键字 function 定义函数。 函数可以通过声明定义,也可以是一个表达式。 函数声明 在之前的教程中,你已经了解了函数声明的语法 : function functionName(parameters) { 执行的代...
-
JavaScript 函数参数
日期:2022-10-10 18:27:28 点击:9106 好评:2JavaScript 函数对参数的值没有进行任何的检查。 函数显式参数(Parameters)与隐式参数(Arguments) 在先前的教程中,我们已经学习了函数的显式参数: functionName(parameter1, parameter2, parameter3) { /...
-
JavaScript 函数调用
日期:2022-10-10 18:27:28 点击:4608 好评:2JavaScript 函数有 4 种调用方式。 每种方式的不同在于 this 的初始化。 this 关键字 一般而言,在Javascript中,this指向函数执行时的当前对象。 注意 this 是保留关键字,你不能修改 this 的值...
-
JavaScript 闭包
日期:2022-10-10 18:27:28 点击:3783 好评:2JavaScript 变量可以是局部变量或全局变量。 私有变量可以用到闭包。 全局变量 函数可以访问由函数内部定义的变量,如: 实例 function myFunction() { var a = 4; return a * a;} 尝试一下 » 函数也...
-
JavaScript 类(class)
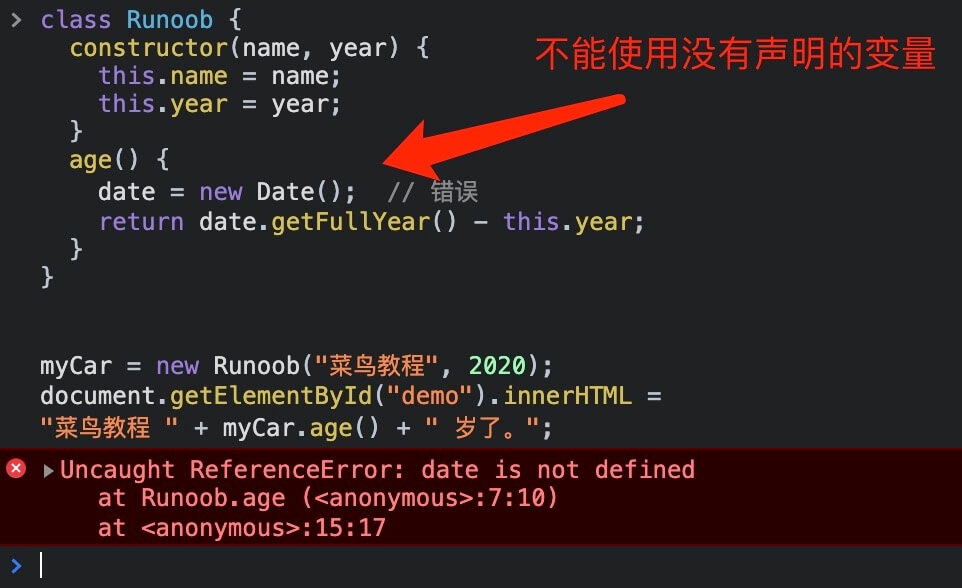
日期:2022-10-10 18:27:28 点击:2636 好评:2类是用于创建对象的模板。 我们使用 class 关键字来创建一个类,类体在一对大括号 {} 中,我们可以在大括号 {} 中定义类成员的位置,如方法或构造函数。 每个类中包含了一个特殊的...
-
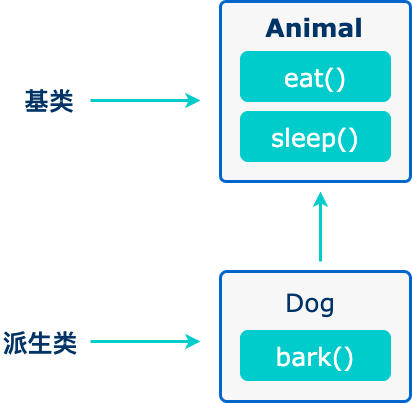
JavaScript 类继承
日期:2022-10-10 18:27:28 点击:3769 好评:2JavaScript 类继承使用 extends 关键字。 继承允许我们依据另一个类来定义一个类,这使得创建和维护一个应用程序变得更容易。 super() 方法用于调用父类的构造函数。 当创建一个类时,您...